【LINEスタンプができるまで①】〜スタンプ画像を作るコツ
前回、初めてLINEスタンプを作ってみましたが、とりあえず作ってみることで、いろんなことがわかりました。
今はアプリでも作れるようなので、簡単に作れます!てきな記事は他にもあるので置いておいて、一回作ったことでわかったことを中心にお伝えしたいと思います。
作ってみた記事はこちら。
LINEスタンプを作ろう!まずはどんなスタンプにしたいか?が大事
とにかくスタンプを作りましょう。けどいきなり考えようとしても難しいですね。
LINEスタンプを作ろうとしている人は、もちろんラインを使っているはず。
それなら簡単です。
自分が使いたいスタンプを作りたいましょう。
これ、作ってみてわかったんですけど、スタンプを作ったら、すぐ使いたいです。いっぱい使いたいです。どんどん使いたいです。
きっとみなさんが思っているよりも、自分で作ったスタンプに愛着がわきます。
そんな時に、全然会話の中で使えないと、大変もどかしい!!!!
なので、自分がよく使う言葉とか、こんなの欲しいな〜〜ってスタンプをどんどん作りましょう。
売りたい!儲けたい!って方もまた別です。そういう方は、いまあまりないスタンプとか、(もうありふれてるので難しいですが)、ピンポイントの対象に売れやすそうなのとか、無難に会話で使いやすいのとかを作って、ひたすら宣伝しましょうね。
ではスタンプを作ってみましょう!
ソフトを持っていない方はスマホで、何かしら持ってる方はツールを使いましょう。
わたしはAdobeのイラストレーターで作っています。使い慣れているので便利です。
わたしは手描きで描いて、スマホで写真撮って送って、イラストレーターで編集してます。
ペンタブがあるとそのままPCに入力できるので、手間はかからず便利です!安いのでも十分使えますよ。
最近では写真そのままでもオッケーになったようなので、アプリがなくてもスマホでいけちゃいますね。
あとはPCの初期ソフトや、Adobeのイラストレーターを30日間体験版で使用してみてもいいと思います。
サイズを調整しましょう。最大サイズをきにするより正方形に作るべき!!
公式では「最大370×320px」となっています。
最初私も大きい方が画質がよくて良いのでは?と思い最大サイズで作っていたのですが、そうではないようです。
最初に作ったスタンプ、なんとなく画質が悪い、、、?あとサイズもだいぶ縮小されている気がする、、?と思ったので、少し実験してみました。

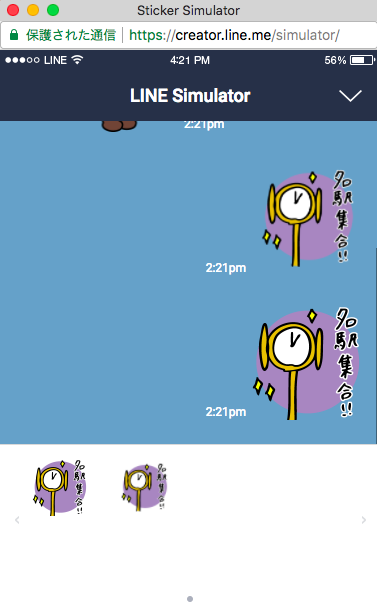
こちら、現在製作中の名古屋スタンプです。
同じ画像ですが、比べてみると圧倒的に下の方が綺麗じゃないでしょうか、、?!スタンプ選択画面も左の方がはっきり見えますね。
上(選択画面では右)は370×320pxで作ったもの。下(選択画面では左)は240×240pxで作ったもの。正方形かつ、サイズ小さめで作った方が綺麗なのです。
おそらくiPhoneだと勝手にサイズが200px前後に圧縮されるのですが、それにしてもこんなに変わるとは、、!
最大サイズが370×320pxであるというだけで、決しておすすめサイズではないのですね。正方形の方がトーク画面でも大きく見えます。
特にこだわりがない限り、できるだけ正方形で作るのがおすすめです。
透過をしましょう。ただし文字は白く囲むと読みやすい!
背景は透過処理をしないとリジェクトされます。そう思いイラスト、文字部分以外を透過にしたのですが、公式スタンプをよくみると、文字を白で囲ってあるスタンプが多い!
確かに自分で使ってみると、文字が少し読みづらい。しかもよくよく考えると、トークの背景画像、変えてるこ多くないですか、、?!暗めの背景だったりすると、もう文字が読めません、、、。そういう方のためにも、せめて文字は白で囲むことをおすすめします。

下のスタンプが最初に作ったやつです。これも、「傘の色と背景色かぶった、、」と思いましたが、青背景にしている人ばかりではありません。 文字を読みやすくすることが先決ですね。
以上のことに気をつけて、スタンプを作りましょう!
詳しい作り方なんかは、今はいろんな方法で作れるので、他のサイトを参考にしてみてくださいね!
次回は申請から審査中までを実況します!名古屋スタンプ、乞うご期待です!

現在販売中のスタンプはこちらです。よかったらお使いください〜〜〜!
名古屋スタンプも完成しておりますので、よろしければ是非〜!

